Today, we will be giving a quick run-down on how to create quick frame animations in Photoshop and make them into a spritesheet readable by Unity!
What’s a sprite sheet?

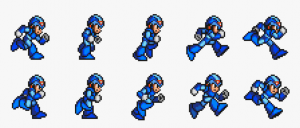
In short, a sprite sheet is an image that contains smaller images (or sprites) which convey an animation. Basically, the frames of your animation are spread out into a readable series of images. All images are the same size and at the same relative position on the frame. When you play each image quickly, your animation comes to life!
Great! How do we go about making one?
In this tutorial, we’re using Photoshop to create our sprite sheet, but you are free to use any software you’re comfortable with! We hope that our previous tutorial on animation principles can help with the actual content of your sprite sheet (the animation!), but today we are only going to go over the more ‘technical’ side of things.
Activate the Timeline!

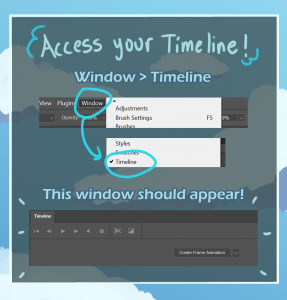
First of all, we want to be able to access our Timeline so that we can start animating. Simply check the top menu for ‘Window’ and make sure ‘Timeline’ is check-marked! A Timeline window should appear below!
Timeline Navigation

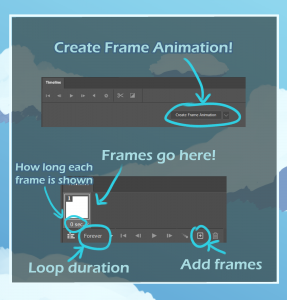
Click on ‘Create Frame Animation’ to do frame-based animation. If it says ‘Create Video Timeline’ instead, click on the drop-down arrow beside the button and select ‘Create Frame Animation’ instead.
Use the box icon with the plus sign in the middle to add more frames! Below each frame is a duration where you can adjust how long each frame is shown for, and clicking on the text ‘Forever’ lets you change how many loops you want to play (‘Forever’ means it will keep playing until you stop it!)
With that, you can begin animating! As a word of advice, organize your frames into folders. That way, you can toggle each folder’s visibility for each frame! It makes viewing your animation as a whole much easier.
While animating, click on the ‘Play’ button to view how your animation looks and tweak accordingly! For this tutorial, I will be using the run cycle of our player character from our current game project.

Creating the Sprite Sheet
Now that we have our animation the way we want it, we now have to convert this information into a sprite sheet for Unity to read (as Unity is not able to read GIF files). To keep things consistent, add a coloured background at the back of your animation as a separate layer. This will come in useful later on!

Like so!
Making the Sprite Sheet Canvas
To start making the big canvas for our sprite sheet, we have to measure the size of one sprite and the multiply it by the amount of frames we have. In general, try to keep your sprites formatted in a square shape (instead of making it an incredibly long chain!). You can also put several animation together in the same sprite sheet to save time programming it later (e.g: keeping all of one character’s animations together in one sheet).
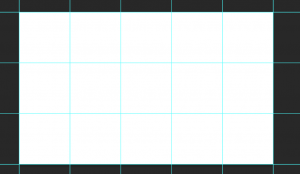
To help us position our sprites, you can create a Guide Layout! Simply go to View > Create Guide Layout and use it to split your canvas by the amount of frames you have. Here I’ve split the canvas 5 frames horizontal and 3 frames vertical.

Adding the Sprites
Now it’s time to add our sprites! Simply copy your frame folder with the coloured background and spread out your frames on the sheet. If you need help positioning your sheets, your animation should be able to read when seen from left to right, then returning to the far left.
Once you have arranged your sprite sheet, you should have something like this!

And that is your finished sprite sheet! I will now be handing this sheet over to our programmers, where we will learn how to implement this sprite sheet and learn how to trigger the animations on it!
Image Credits
https://github.com/lovell/sharp/issues/2326




