There are Principles to animation?
Yes! Since the 1930s, animators at Disney have followed these principles which were later outlined by Ollie Johnston and Frank Thomas in their book ‘The Illusion of Life: Disney Animation’ in 1981. This foundation still serves animators even years later, evolving through the years for both 2D and 3D animations.
Here, we will explain all 12 principles in more detail!
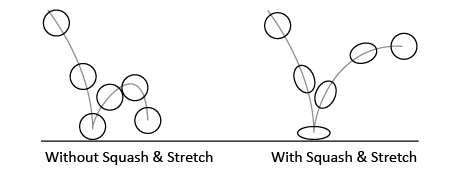
Squash & Stretch

Arguably the most important of the twelve principles. When applied, it gives a sense of weight and flexibility to your object. Consider a rubber ball and how its shape flattens when you throw it on the hard ground, only to spring up as it leaves contact with the floor. It gives animations a bouncy, cartoony feel without looking still and unnatural!
When applying this principle, it is important to keep the volume of the object consistent – else it will feel too liquefied and lose its form!
Anticipation

Anticipation is the build-up – the raised hand before it goes down on a button, the small squat to prepare for a giant leap. It helps gear the viewer up for what’s about to happen, making the flow of the animation more realistic to the eye.
Imagine if someone threw a ball without first pulling their arm back – without even a brief moment of anticipation, any movement may feel unnatural or stiff when shown!
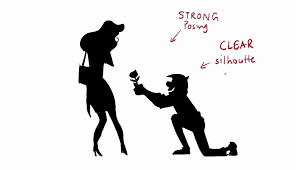
Staging

Like your composition in a still piece, staging means using motion and animation to guide the viewer’s eye to key points you want them to focus on! People often use effects like a pulsing glow to highlight objects but even utilizing good silhouettes and lines of action can draw the eyes and make poses more readable!
In animation, it is more important to animate your main focus than to draw the eye away with unnecessary movement.
Straight Ahead & Pose to Pose

There are two ways animators break down the flow of an animation – Straight Ahead or Pose to Pose. Both are used almost equally and in-tandem with each other in order to create realistic, fluid movements.
Straight Ahead involves recreating the movement frame-by-frame from start to finish. This is great for fluid and realistic forms of animation.
Pose to Pose means creating a few key ‘poses’ to plan out the action beforehand, before filling in the spaces between to connect these key poses together. This allows more control over the movement of the object as well as increasing the dramatic flair!
Follow Through & Overlapping Action

When you stop running, notice how your hair or clothes take a moment to stop too – or when you tend to tilt forward when the car or bus you’re in slows to a stop. Follow-through happens when an object stops from a state of motion, different parts may stop or drag at different times.
As you run, notice how your arms and legs alternate swinging forward and back at a different rate than your head when it bobs up and down. This is an overlapping action, where objects move at different rates even when in motion.
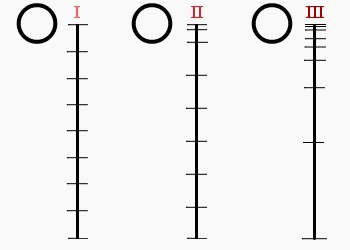
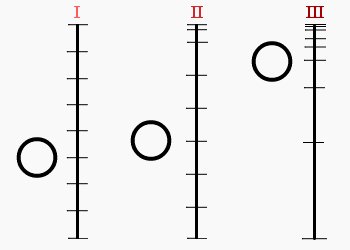
Slow In, Slow Out

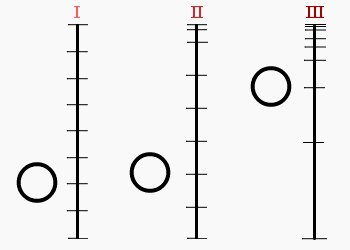
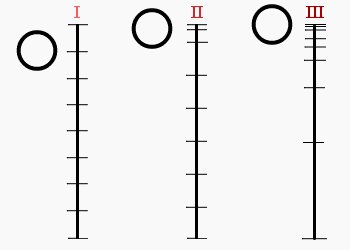
Consider the movement of a car. When you start it up, it takes a moment to slowly gain momentum and pick up speed before traveling, before slowing to a stop from its top speed when you hit a traffic light.
In animation, this effect is rendered through the use of frames. When an object moves with more frames, the action is often seen as slow or dragging. The opposite is also true – when less frames are used to convey motion, it makes movement more quick and snappy.
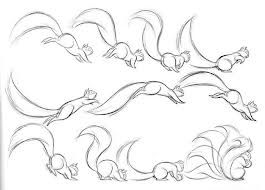
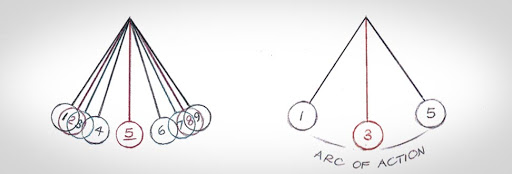
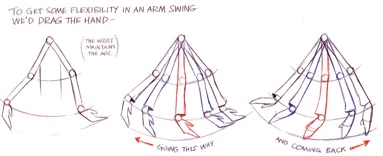
Arc

When working with animations, physics is your friend in making your objects move in a more realistic fashion. Most objects follow an arc-like movement or a path when in motion. As a ball is thrown in the air, it eventually lands due to gravity. Make use of arcs in motion to create less stiff and robotic movements (unless of course, that is your intention!)
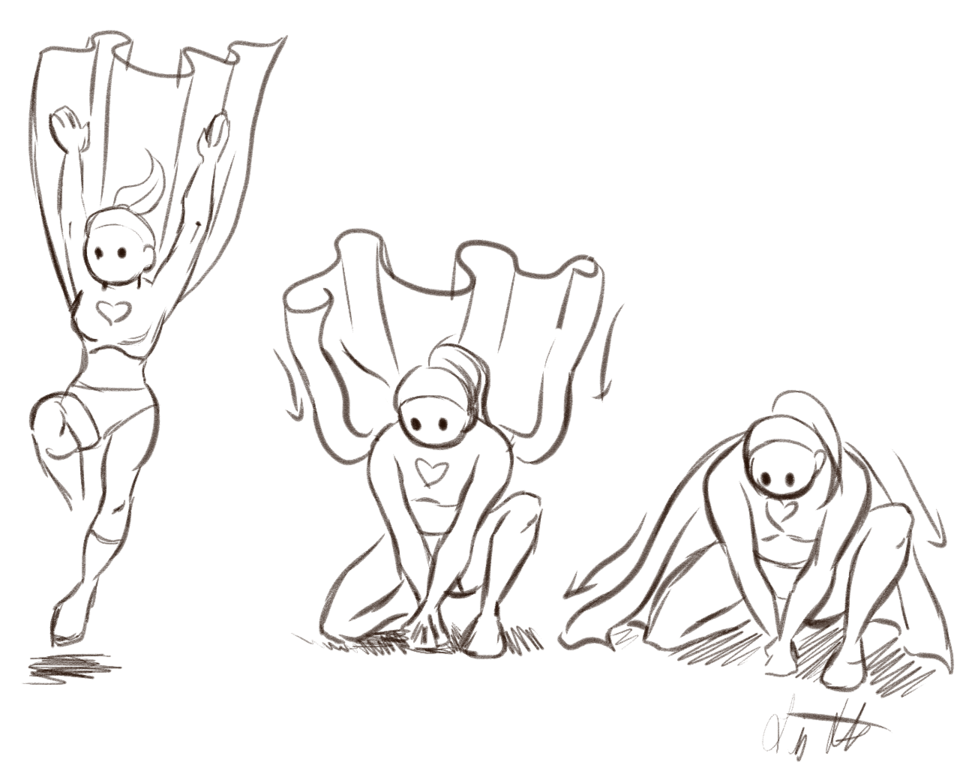
Secondary Action

Secondary actions are any other actions that support your main flow of movement! These secondary actions add dimensions to your poses and movements.
When a superhero lands, their cape follows the fall and lands with them. When someone gestures or points at something, their facial expression can convey their emotion. While secondary actions can support your primary actions, take care not to distract from the main flow and line of what you are trying to convey.
Timing

To make animations more grounded and realistic, we need to be in cahoots with our best friend Physics once more. Like Slow In, Slow Out – using timing to convey acceleration and deceleration of objects in motion makes movement less rigid and unnatural to the eye.
Here’s a tip: If others don’t feel that the motion seems off, you’re likely on the right track!
Exaggeration

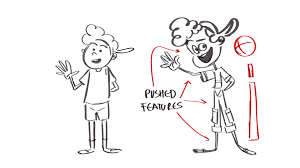
While realism is important to ground our animations, we’re more likely to notice and understand exaggerated movement – especially in cartoon animation!
Stretch your perspective, push and pull those realistic poses, add more power to your facial expressions! Exaggeration is great to convey dynamic movement and make your work pop!
Solid Drawing

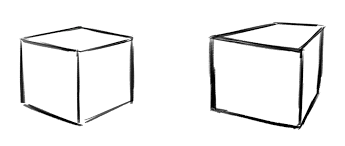
When animating, having a solid foundation of tools like 3D perspective and anatomy helps set the groundwork for pushing your poses – like knowing the rules in order to know how to bend and break them!
Don’t be afraid to take some time to learn the basics of drawing – from weight, form, anatomy, volume or light and shadows. This way, you will have a better sense of animating these components moving forward.
Appeal

Make something that people will enjoy! There’s no right or wrong to this principle – but solid character design, dashes of personality and easy-to-read gestures can go a long way to making your animations truly awesome.
When telling a story through animation, appeal makes your movements stand out against the crowd.
We hope that this small rundown of the principles has inspired you to try animating for yourself! Getting things right takes practice, but you will never get there until you start trying.
For more explanations and exploration on animation, we recommend reading ‘The Animator’s Survival Kit’ by Richard Williams. It is the holy Bible for many professional and casual animators of today – and it covers all we have covered here with more examples and with better insight!

Additonally, New Frame Plus is a Youtube channel dedicated to explaining animation and its application to video games – a must watch when it comes to breaking down animations of your favourite video game franchises.
Tomorrow, we will be covering how to animate with Photoshop, as well as readying your animations for transfer as spritesheets into Unity! See you then!
Image Credits
https://www.amazon.sg/Animators-Survival-Kit-Principles-Classical/dp/086547897X
http://www.dsource.in/course/principles-animation/
https://pivottube.pl/tutorial/en/
PRINCIPLES OF ANIMATION – Exaggeration & Timing
http://www.renderography.com/gcom-400/the-importance-of-arcs
https://tips.clip-studio.com/en-us/articles/3409
https://animation2012.weebly.com/arcs.html
https://www.pinterest.com/ianimateclasses/overlap-and-followthrough/
http://jabimation.com/2-strait-ahead-vs-pose-to-pose
https://www.animationmentor.com/blog/anticipation-the-12-basic-principles-of-animation/




