Intro
Welcome back to Chicken Time! Chicken Time is a simple mobile game reminiscent of Snake.
We’ll be posting a series of tutorials every weekday! At the end of the series, you’ll have your own version of Chicken Time that you can play on any Android mobile device 😉
Missed the first part of this tutorial series? You can check it out right here!
If you want to jump right into this tutorial without having to set up your own environment, or you just want to follow exactly what we did, go ahead and import this package into your project. It contains all the assets you’ll need, along with a ready-to-use scene!
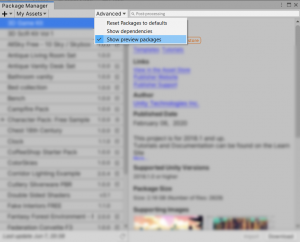
Note: Import the Post-Processing package using the Unity Package Manager.

If you can’t find it, make sure that “Show preview packages” is enabled!
In today’s tutorial, we’ll be covering simple movement using buttons for mobile devices. Some parts of this tutorial will be split into 2 sections, 1 for those of you who have imported our unity package, and the other for those of you who are using your own scene. Let’s get moving!
_________________________________________________________________________________________________________
Step 1: Preparing the assets
If you have NOT imported the Unity Package:
Import standard assets
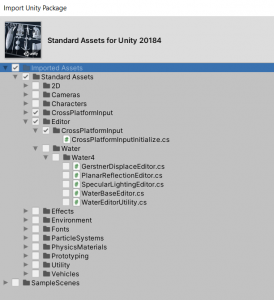
Import the CrossPlatformInput and CrossPlatformInputInitialize.cs from the Standard Assets Pack. We don’t need anything else from this package.


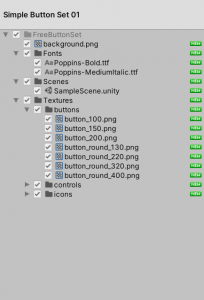
Import buttons
Import the buttons in from this Simple Button Set.


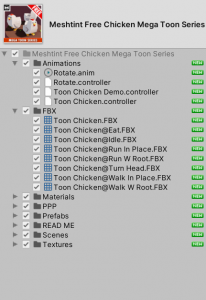
Import Chicken Prefab
Import the chicken prefab in from this Free Chicken Series.


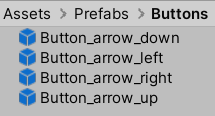
If you have imported the Unity Package:
Use the button prefabs included in the above Unity Package. They can be found under Prefabs > Buttons. We will add the chicken prefab in at a later stage.


Protip: Use the slider to change the size of the file icons!
Step 2: Arrange buttons
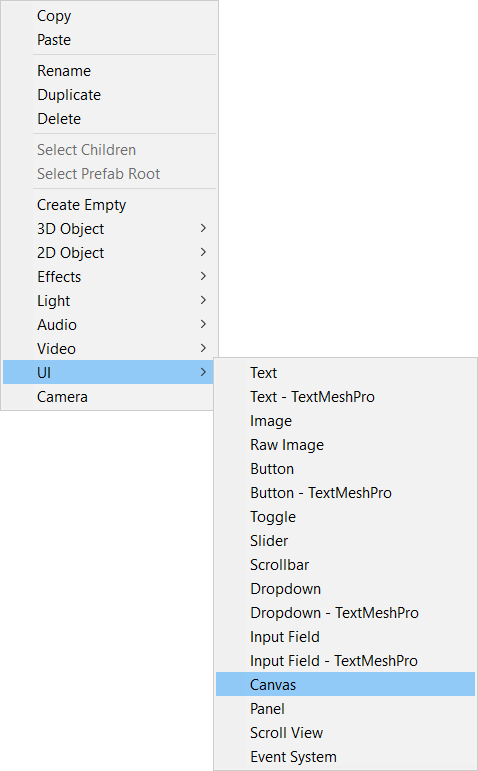
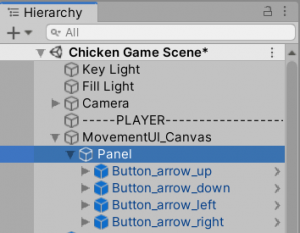
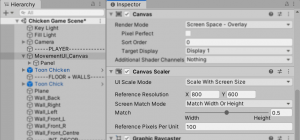
Make a canvas by right-clicking in the hierarchy and selecting UI > Canvas. You can name it MovementUI_Canvas or something similar.
Good naming convention is important in all projects as it will be less confusing to try to figure out what everything is!
Your hierarchy should look like this:


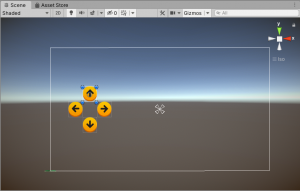
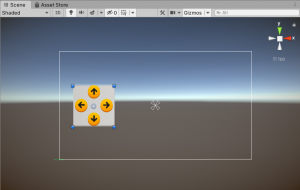
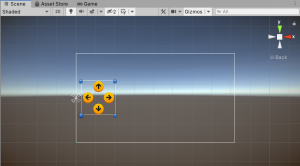
Drag the buttons into the canvas. You are free to arrange the buttons in any way you please. To make it easy for players to use, however, we recommend arranging it this way:


This way, all the buttons will be easy for players to reach! Also, it will not cover or obstruct any of the props in the environment.
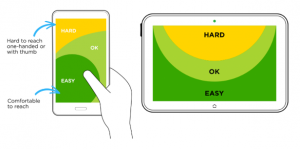
Good user experience is extremely important in making any game enjoyable, so it’s best to think about how to place buttons in a way that players will find it convenient and comfortable to use.
Here’s a useful reference to know where you should place your buttons for easiest access!

Image Source: https://uxplanet.org/game-design-ux-best-practices-guide-4a3078c32099
Next, place all the buttons in a panel object. This can be created by right-clicking in the hierarchy, and selecting UI > Panel. This is to make it easier to move the buttons around later, as they are all nested in a single panel.


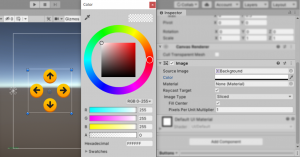
Make the panel transparent so it cannot be seen behind the buttons.

Step 3: Set canvas scale to pixel size
Mobile devices come in all shapes and sizes, so it is important to make sure that the canvas is scalable. This will allow it to adapt to whatever screen size the mobile device has, and not affect playability.
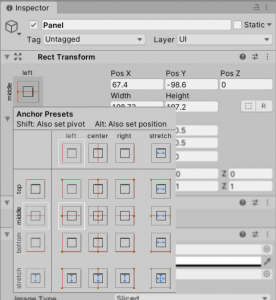
First, set the anchor (the cross made of white triangles) of the panel to the centre-left.


Next, set the Canvas Scaler UI Scale Mode to ‘Scale With Screen Size’. Screen Match Mode should be set to ‘Match Width or Height’.

Step 4: Add an event listener to your buttons
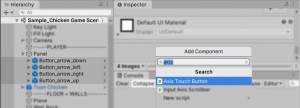
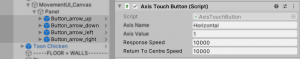
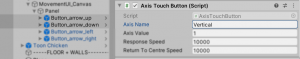
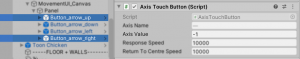
Add the Axis Touch Button script to all the buttons.

Change the Response Speed and Return To Centre Speed variables to 10,000.

Change the up and down buttons’ Axis Name to ‘Vertical’.

Change the up and right buttons’ Axis Value to -1.

This script changes the axis values to either 1 or -1 when the respective buttons have been pressed. To understand axis values better, watch this video by the official Unity Team!
Step 5: Add the Chicken prefab into your game
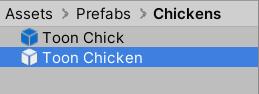
If you have imported the Unity Package, the chicken prefab can be found under Prefabs > Chickens.

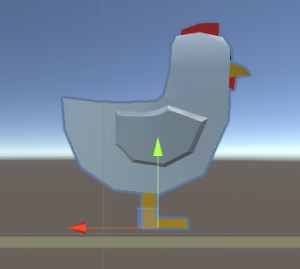
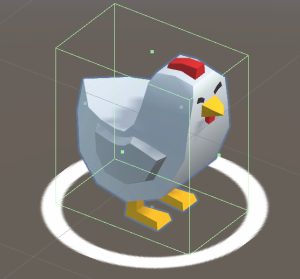
Drag it into the scene and make sure it’s positioned where you would like the player to start at, and that the chicken is floating above the floor. We’ve put our chicken next to the door.


Note that we added a ring under the chicken, this does not come with the chicken imported from the store.

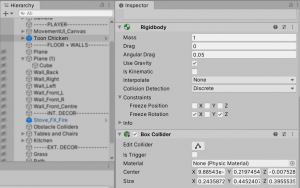
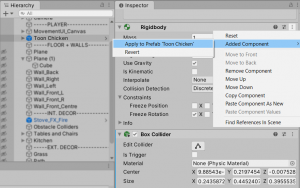
Add a Rigidbody and Collider component to the chicken, fix the X and Z rotation in the Rigidbody. Finally, apply the components to the prefab!


Step 6: Code time!
Now it’s time to add functionality to the buttons.
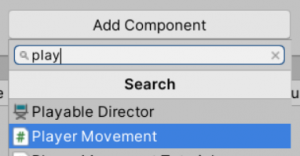
If you have imported the Unity Package, edit the script ‘PlayerMovement’. It can be found under Scripts > PlayerMovement.cs

We use Visual Studio Community 2019 to edit code, you can download it here!
If you have not imported the Unity Package,
- Create a script called ‘PlayerMovement’.
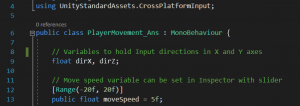
- Add the statement “using UnityStandardAssets.CrossPlatformInput;” before the class.
- Declare 3 floats: dirX, dirZ, and moveSpeed. Set the default value of moveSpeed to 5.

You can also copy the code here:
using UnityStandardAssets.CrossPlatformInput;
public class PlayerMovement : MonoBehaviour {// Variables to hold Input directions in X and Y axes
float dirX, dirZ;// Move speed variable can be set in Inspector with slider
[Range(-20f, 20f)]
public float moveSpeed = 5f;
Add this script to the Update function:

- Line 19 identifies whether the horizontal axis has changed.
- When the right button is pressed, the Axis Touch Button script will change the axis number to -1.
- When the left button is pressed, the Axis Touch Button script will change the axis number to 1.
- Line 20 identifies whether the vertical axis has changed.
- When the up button is pressed, the Axis Touch Button script will change the axis number to -1.
- When the down button is pressed, the Axis Touch Button script will change the axis number to 1.
- Line 26 to 27 moves the chicken by the number of units in the variable moveSpeed in the direction identified in lines 19 and 20.
Feel free to copy the script here:
// Update is called once per frame
void Update () {
// Getting move direction according to button pressed
dirX = CrossPlatformInputManager.GetAxis (“Horizontal”) * moveSpeed * Time.deltaTime;
dirZ = CrossPlatformInputManager.GetAxis (“Vertical”) * moveSpeed * Time.deltaTime;
//Animate and turn the chicken in the direction it is moving in
// Setting new transform position of game object
transform.position = new Vector3 (transform.position.x + dirX, transform.position.y, transform.position.z + dirZ);
Debug.Log(transform.position);
}
Add the script to the chicken. You can adjust the speed the chicken will move at using the slider!


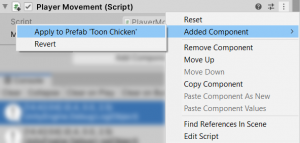
Remember to apply this component to the prefab as well.

When you click play and press the buttons, the chicken should be able to move in the directions of the buttons you press!
Step 7: Add animation to the chicken
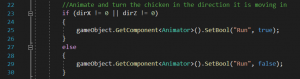
It’s time to add animation to the chicken to give it some life. Copy this code in to the Update:

Like before, you can copy this code directly into your script:
// Getting move direction according to button pressed
dirX = CrossPlatformInputManager.GetAxis (“Horizontal”) * moveSpeed * Time.deltaTime;
dirZ = CrossPlatformInputManager.GetAxis (“Vertical”) * moveSpeed * Time.deltaTime;
//Animate and turn the chicken in the direction it is moving in
if (dirX != 0 || dirZ != 0)
{
gameObject.GetComponent<Animator>().SetBool(“Run”, true);
}
else
{
gameObject.GetComponent<Animator>().SetBool(“Run”, false);
}
// Setting new transform position of game object
transform.position = new Vector3 (transform.position.x + dirX, transform.position.y, transform.position.z + dirZ);
Debug.Log(transform.position);
The chicken should start flapping its wings as it runs now!
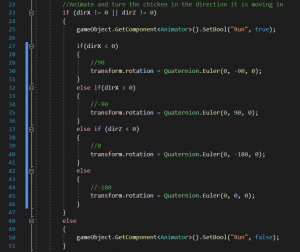
However, the way the chicken doesn’t turn to face the direction it is running in is unnatural. Let’s rotate the chicken! Copy this code into Update:

You can copy the code directly here:
//Animate and turn the chicken in the direction it is moving in
if (dirX != 0 || dirZ != 0)
{
gameObject.GetComponent<Animator>().SetBool(“Run”, true);
if(dirX < 0)
{
//90
transform.rotation = Quaternion.Euler(0, -90, 0);
}
else if(dirX > 0)
{
//-90
transform.rotation = Quaternion.Euler(0, 90, 0);
}
else if (dirZ < 0)
{
//0
transform.rotation = Quaternion.Euler(0, -180, 0);
}
else
{
//-180
transform.rotation = Quaternion.Euler(0, 0, 0);
}
}
else
{
gameObject.GetComponent<Animator>().SetBool(“Run”, false);
}
Now the chicken will run beautifully <3
The PlayerMovement script used in this tutorial is based on this tutorial we found, he makes really great and easy-to-follow Unity tutorials, so we recommend checking his channel out!
Now your chicken has a nice environment, and can run around causing havoc! Check back in tomorrow for our tutorial on spawning in eggs for the chicken to collect.
_________________________________________________________________________________________________________
If you’re interested in finding out more about the game dev process, do follow our Instagram page @noodletsstudio! Not only will we be posting updates on the game we’re developing, we’ve also been putting up handy dandy tutorials on different aspects of game development. Currently, we have some tutorials on simple particle effects and mobile joystick movement up! Do check us out 😉




